
猫より出でし者、どうも @bosunekoです。
iPhoneアプリを紹介するときのアイキャッチ画像に不満を持っていませんか?
とは言っても私はそういう画像編集については素人です。
かっこいいグラフィックとかイラストとか写真とか作れるわけではありません。
でもそれっぽい画像なら作成することが出来ます。
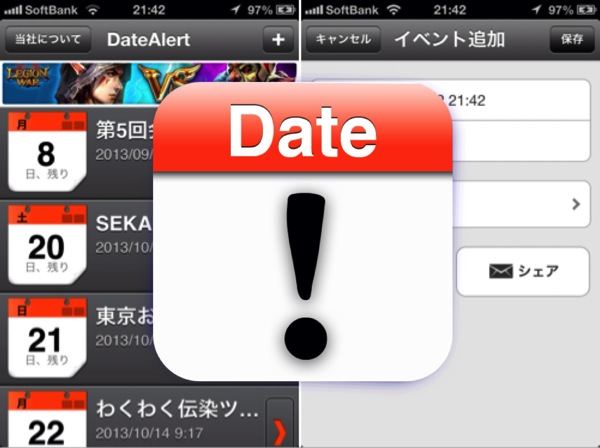
アプリを紹介するためのスクリーンショットとアプリアイコンを組み合わせれば、それっぽい画像のできあがりです。
思っていたより簡単に作成することができますので、アイキャッチ画像にお悩みの方は是非作ってみて下さい。
1.アイコン画像の取得
まずは「アイコン画像の取得」からです。
「ImageKit」というアプリが必要ですので、そちらをダウンロードしましょう。

カテゴリ: 写真/ビデオ
価格: ¥100
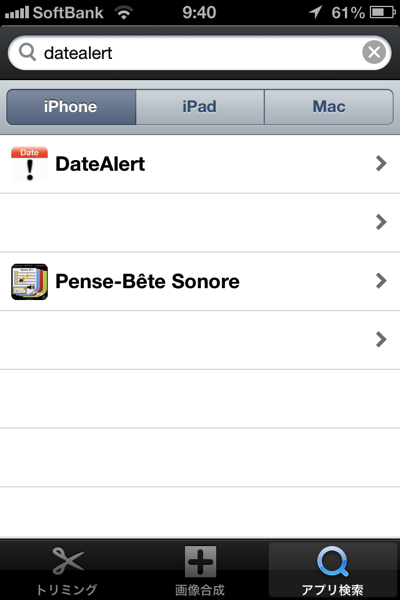
このアプリでは3種類のことが出来ますが、その一つの機能で「アプリ検索」というものがあります。
使い方は単純明快、アプリ名で検索するだけです。

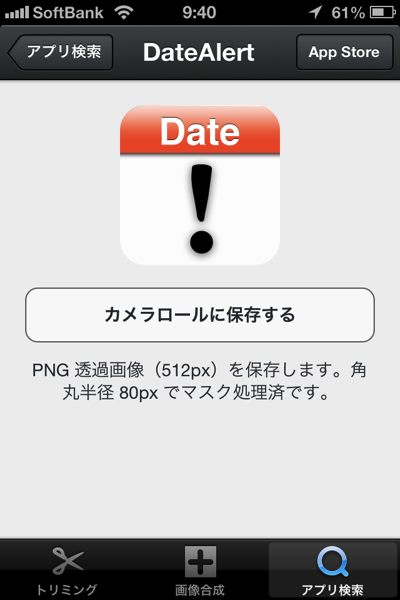
すると、↓のようにカメラロールにアプリ画像を保存することが可能です。

2.スクリーンショットを撮影し、合体させる
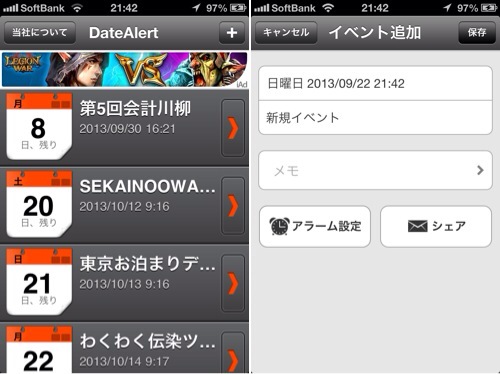
次はそのアプリのスクリーンショットです。
最低2枚は撮影しましょうね。
そして、ImageKitの「画像合成」機能を使って合成させます。

初期設定のままで大丈夫です。
左側と右側にてスクリーンショットを選択しましょう。
すると・・・・

このような画像になります。
3.合成する
合成するためのアプリは「PhotoCut」というものを使います。

カテゴリ: 写真/ビデオ
価格: ¥85
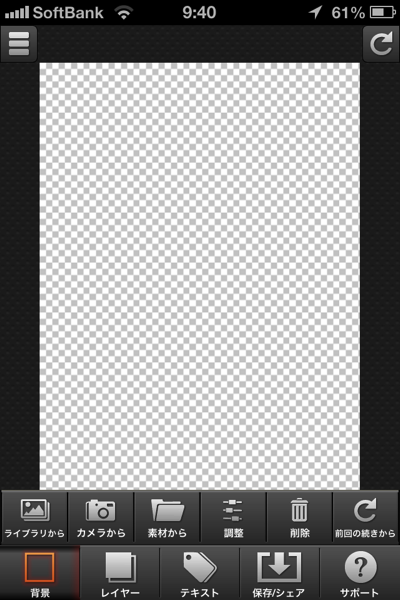
まずは、背景画像を選択します。
左下「背景」を2.で作成したスクリーンショット2枚合成写真を選択しましょう。

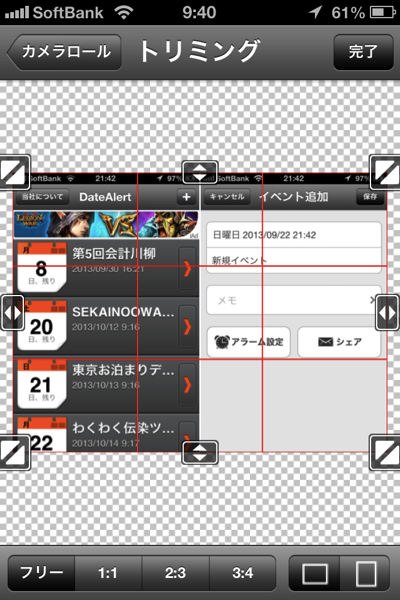
するとトリミング画面が出現しますので、そのまま右上完了しましょう。

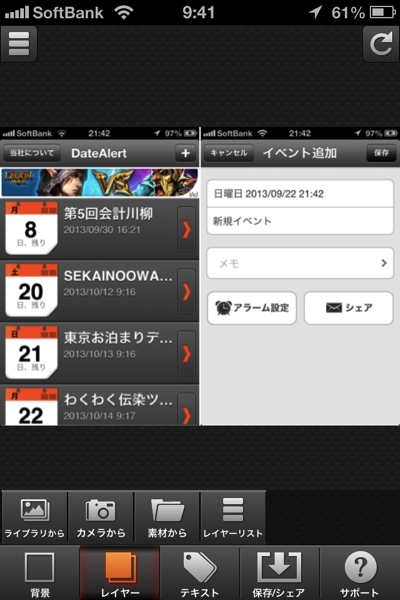
次は「レイヤー」を選択します。
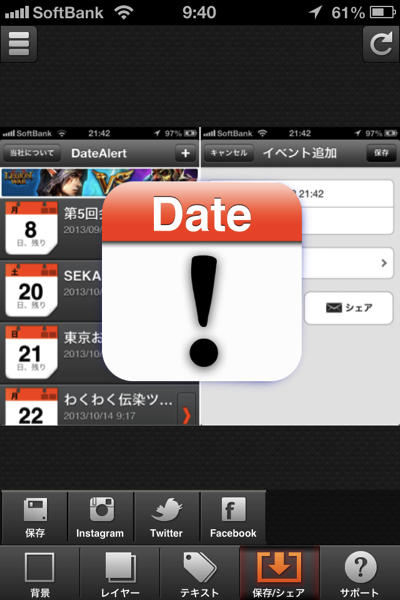
アプリ画像を指定しましょう。

すると合成画像ができあがりますので、カメラロールに保存しましょう。

まとめ

カテゴリ: 写真/ビデオ
価格: ¥100

カテゴリ: 写真/ビデオ
価格: ¥85
以上です。
よさげなアイキャッチができあがったのではないでしょうか?
簡単に作成出来ますので、作ってみて下さい。
では、またー!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
私の記事やブログを気に入ってくださったのなら、是非RSSリーダーにもご登録お願いします!!!